5 عنصر در طراحی سایت که تجربه کاربری را ارتقا میدهد

اگر در نظر دارید که برای مجموعه خود وب سایت بسازید یا وب سایت آن را مجددا طراحی نمایید، تجربه کاربری (UX) سایت باید دغدغه اصلی و اولویت اول استراتژی طراحی سایت شما باشد.
طراحی سایت موفق به این معنی است که بازدیدکنندگان سایت شما یک تجربه مثبت داشته باشند و بتوانند به راحتی صفحات آن را پیموده و به سرعت اطلاعاتی را که به دنبال آن هستند پیدا کنند.
اگر برای بازدیدکنندگان سایت یک هدف تبدیل (Conversion Goal به معنای هدفی برای تبدیل بازدیدکننده سایت به مشتری یا کاربر دائمی) مانند حمایت مالی از خدمات رایگان شما یا فروش یک محصول در فروشگاه اینترنتی معین کرده اید، بهبود تجربه کاربری می تواند کمک شایانی در دستیابی شما به اهدافتان کند. اولین گامی که در جهت بهبود سطح تجربه کاربری سایت باید انجام دهید این است که یک CMS (سیستم مدیریت محتوا) مناسب انتخاب کنید.
CMS چیست؟
CMS به معنای سیستم مدیریت محتوا (Content Management System) ابزاری برای مدیریت و ایجاد تغییرات در محتوای صفحات یک وب سایت است. چه یک سازمان غیرانتفاعی، چه کسب و کار یا انواع دیگری از سازمان یا شرکت را داشته باشید، انتخاب CMS مناسب به منظور برآورده کردن نیازهای شما برای مدیریت یک وب سایت ایده آل یک ضرورت است.
در این مقاله، ما برخی از عناصر اصلی طراحی وب سایت را بیان خواهیم کرد که می توانند به بهبود تجربه کاربر وب سایت شما کمک کنند. این عناصر ممکن است از قبل در CMS انتخابی شما و قالب پیش فرض آن فراهم شده باشد، اما اگر وجود ندارد می توانید از طریق جستجوی امکانات و گزینه های دیگر برای دستیابی به اهداف خود بهره مند شوید.
عناصری که در طراحی سایت می تواند تجربه کاربری وب سایت شما را بهبود ببخشد.
- واکنش گرایی
- فضای خالی
- تصویر سازی
- سرعت سایت
- رابط کاربری
اگر استراتژی طراحی سایت شما تمام این عناصر را رعایت می کند، مطمئن باشید که بازدیدکنندگان بدون هیچ مشکلی از وب سایت شما استفاده خواهند کرد. بیایید نگاه دقیق تری داشته باشیم.
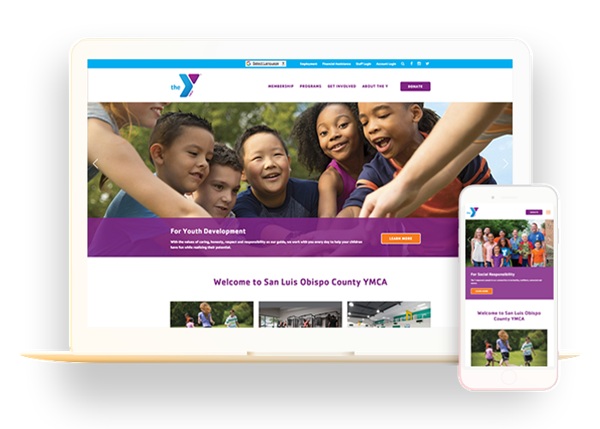
واکنش گرایی
این روزها، نمی توانید در خیابانی قدم بزنید بدون اینکه افرادی را در حال کار کردن با موبایل شان ببینید. در حال حاضر تمام افراد به اطلاعات دسترسی مداوم دارند. به همین دلیل، یک بخش مهم از پروسه توسعه وب بستگی به این دارد که مطمئن شوید طراحی سایت شما برای نمایش صحیح در موبایل پاسخگو و واکنش گرا باشد، به این معنی که محتوای وب سایت شما با توجه به دستگاه کاربر به شکل صحیحی نمایش داده می شود و به همان راحتی نمایش در کامپیوتر و لب تاپ، در موبایل و تبلت نیز قابل استفاده برای کاربر است.
مطئمن شوید که از CMS و قالبی استفاده می کنید که به صورت اتوماتیک واکنشگرایی در موبایل را برای وب سایت انجام می دهد و نیازی به تهیه نسخه های گوناگون از وب سایت تان برای دستگاه های موبایل و تبلت ندارید.
با رعایت اصل واکنشگرایی وب سایت، تجربه منفی کاربران هنگام بازدید از وب سایت شما در موارد زیر از بین خواهد رفت:
- زوم کردن تصویر برای دیدن صحیح محتوا
- چرخاندن صفحه نمایش دستگاه به تعداد دفعات مکرر
- بستن صفحه به دلیل غیرممکن بودن استفاده از مطالب
اگر وب سایت شما دارای طراحی واکنش گرا برای موبایل نباشد، ریسک گرفتن نمره بالای نرخ پرش (Bounce Rate به معنای تعداد کاربرانی که پس از بازدید سایت شما بدون اینکه وارد صفحه دیگری بشوند از سایت خارج می شوند.) در انتظارتان است. این یکی از بزرگترین اشتباهات احتمالی شما در طراحی سایت است که به راحتی قابل رفع و پیشگیری است.
مادامی که تصاویر، فرم ها، دکمه ها، و دیگر عناصر سایت به درستی در صفحات نمایش با اندازه های مختلف تغییر سایز دهند، یعنی زمینه را برای تجربه خوب کاربران از وب گردی در صفحات سایت تان فراهم نموده اید.
فضای خالی
اگرچه ممکن است فضای خالی در وب سایت هدر دادن فضا به نظر برسد، ولی در واقع یکی از عناصر مهم در طراحی سایت صحیح، استفاده مناسب از فضای خالی است. فضای خالی محتوای وب سایت شما را خواناتر می کند و به کاربران اجازه می دهد که روی اجزای پیرامون متن تمرکز کنند، یک تغییر سریع که تجربه کاربری شما را بهبود می بخشد.
کاربران هنگام وب گردی توجه کمتری به فضا ها می کنند، و این موضوع بسیار حائز اهمیت است. هضم محتوایی با فضای بیشتر برای کاربران بسیار آسان تر خواهد بود و از گیجی و سردرگمی آنان جلوگیری می کند.
فوائد استفاده از فضای خالی شامل موارد زیر است:
- افزایش توجه کاربر
- وب سایت شما را زنده و بدون بهم ریختگی خواهد کرد.
- به کاربران کمک میکند تا اطلاعات شما بهتر هضم کنند.
همانگونه که فضای خالی فوائد خود را دارد، در نظر داشته باشید همواره باید یک تعادل میان فضای خالی و محتوا ایجاد نمایید. از این گذشته ، فضای خالی هنوز فضایی را اشغال می کند. در مورد آنچه می خواهید در بالای صفحه (نمای اولیه از وب سایت شما که بدون اسکرول کردن قابل مشاهده است) ظاهر شود فکر کنید و تصمیم بگیرید که چه اطلاعاتی را می خواهید در آنجا نمایش دهید.
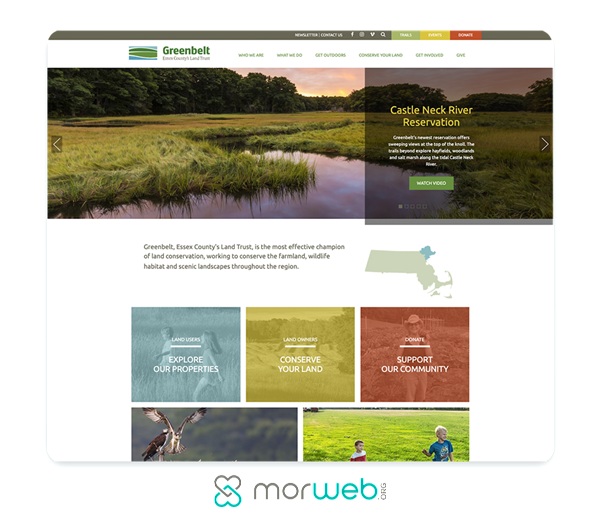
تصویر سازی
یکی از تاثیرگذار ترین عناصری که می توانید (و بهتر است) در طراحی وب آن را در نظر بگیرید تصویر سازی است. تصاویر کاربران شما را از لحظه ای که وارد صفحه اصلی سایت می شوند شیفته خود می کنند و آنان را درگیر و مجاب به ادامه گشت و گذار در دنیای درونی وب سایت شما می کنند.
با این حال، هنگامی که تصاویر را می گنجانید، برخی از بهترین روش ها را در خاطر داشته باشید تا از آن ها بیشترین استفاده را ببرید:
- از تصاویر منحصربفرد استفاده کنید. به جای استفاده از کتابخانه عمومی تصاویر موجود که هیچ ارزش افزوده ای به محتوای سایت اضافه نمی کنند، مطمئن شوید از تصاویری استفاده می کنید که مستقیما سازمان شما را منعکس می کنند و هدف سایت را تقویت می کنند. ترجیحا از تصاویر شخصی خود استفاده کنید.
- نام تجاری خود را منتقل کنید. از تصاویری استفاده کنید که می تواند بین برندتان و بازدیدکنندگان ارتباط برقرار کند و در آن ها ایجاد حس اعتماد کند. تصاویری مانند لوگو باید همواره در سرتاسر وب سایت شما دیده شود.
- از آنها سواستفاده نکنید. اگر صفحات وب سایت خود را بیش از حد با تصاویر شلوغ و به هم ریخته کنید، موجب حواس پرتی کاربران سایت خواهد شد و درک پیام های شما برای آنها مشکل می شود. به جای این کار می توانید از آلبوم تصاویر (اسلایدر عکس) استفاده کنید که کاربر در یک لحظه بیش از یک تصویر را مشاهده نکند.
- در جای گذاری استراتژیک عمل کنید. به صورت استراتژیک تصاویر را در میان صفحات قرار دهید برای درک بهتر متن و جلوگیری از خستگی خواننده متن.
استفاده استراتژیک و صحیح عکس ها نه تنها در ارتقاء تجربه کاربری شما نقش خواهد داشت، بلکه بازدیدکنندگان سایت شما را تشویق می کند تا مدت زمان بیشتری را در سایت تان بگذرانند. با استفاده به جا از تصاویر نرخ پرش (Bounce Rate) سایت را کاهش دهید و برند خود را بهتر معرفی نمایید.
همین ایده برای ویدئو نیز قابل استفاده است. ویدئو ها می توانند باعث ارتقا تجربه کاربری و غرق شدن کاربران در محتوای پیش روی شان شوند.
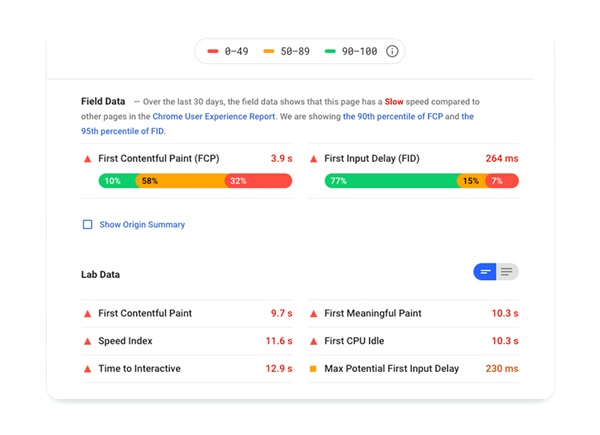
سرعت سایت
یکی از بدترین تجربه های که کاربر یک سایت می تواند تجربه کند، منتظر ماندن بیش از اندازه برای لود شدن یک صفحه است. مردم برروی دستگاه های همراه خود از سراسر جهان به محتوا دسترسی دارند و به طور پیوسته انتظار آنها در نتیجه گیری سریع از محتوایی که در حال جستجوی آن هستند رو به افزایش است و در غیر این صورت آن سایت را بی خیال می شوند.
بنابر این چگونه می توانید این نگرانی را بطرف کنید؟ با انجام اقدامات بهینه سازی سرعت وب سایت خود، می توانید برای اکثر کاربران خود فقط در عرض چند ثانیه لود شدن وب سایت خود و بهبود تجربه کاربری آنان را تضمین کنید.
کارهایی که می توانید برای بهبود سرعت سایت خود انجام دهید:
- استفاده از سرویس رایگان گوگل که سرعت سایت شما را تجزیه و تحلیل می کند و اطلاعات مورد نیاز برای بهبود سرعت لود سایت در موبایل و کامپیوتر را در اختیارتان قرار می دهد.
- تمام عکس ها را پیش از آن که در سایت بارگذاری کنید، فشرده سازی نمائید. عکس های شما معمولا دلیل اصلی مشکلات سرعت لود پایین صفحه می باشد. به راحتی می توانید با فشرده سازی تمام عکس ها پیش از آپلود کردن آن ها در وب سایت این مشکل را رفع نمایید.
- تعداد اسکریپت ها، پلاگین ها و فونت های اختصاصی که در وب سایت استفاده می کنید را به حداقل برسانید یا در صورت غیر ضروری بودن، آن ها را حذف نمایید. این کار باعث افزایش سرعت لود سایت خواهد شد.
رابط کاربری
یکی از بزرگترین عواملی که کاربران را از یک وب سایت نا امید می کند، جدای از بحث سرعت لود سایت، رابط کاربری سایت است. وقتی که کاربران نتوانند به راحتی در صفحات وب سایت شما بگردند و مطالب مورد نظر خود را که در جستجوی آن هستند ظرف چند ثانیه پیدا نکنند، مطمئنا سایت را ترک خواهند کرد. برای اینکه تجربه کاربری سایت خود را ارتقاء دهید، باید وب سایتی طراحی کنید که کارکردن با آن راحت و آسان باشد.
به همین دلیل، حتما موارد زیر را مورد توجه قرار دهید:
مسیریابی صفحات سایت. مسیریابی صفحات سایت باید در هر دستگاهی به راحتی قابل فهمیدن و استفاده باشد. یکی از مهم ترین گزینه های وجود یک نوار یا منوی مسیریابی در بالا یا نوار کناری چپ یا راست وب سایت که در تمام صفحات قابل مشاهده و دسترسی باشد. عناوین مسیریابی را کوتاه و با زبانی ساده و کاملا مرتبط با محتوای صفحه ای که به آن لینک شده است، انتخاب کنید.
هماهنگی در اجزای سایت. همه اجزای سایت شما هماهنگ باشد، مانند اندازه تیتر ها، فونت ها، تم و رنگ سایت، استایل دکمه ها، فضای بین اجزا، تصاویر منتخب و باقی موارد. کاربران هنگام مرور صفحات مختلف سایت، باید متوجه باشند که همچنان در وب سایت شما هستند. تفاوت های قابل توجه در طراحی یک صفحه با صفحه ای دیگر ممکن است کاربران را گیج کند و موجب عدم اعتماد آن ها به وب سایت شما گردد.
بروزرسانی سایت. با پیشرفت مجموعه و سازمان شما و ایجاد تغییرات به مرور زمان، باید محتوای وب سایت خود را بروزرسانی کنید. استفاده از یک CMS غیرتخصصی و با پنل مدیریت آسان می تواند به تیم شما این اطمینان را بدهد که قادر خواهند بود به راحتی مسیریابی صفحات و دیگر قسمت های سایت را بدون نیاز به دانش تکنیکی سطح بالا بروز کنند. برخی CMS های اختصاصی مانند CMS دود که پنل مدیریت آن ها بسیار آسان و قابل استفاده برای عموم کاربران طراحی شده است می تواند امکانات و قابلیت های مدیریت و ایجاد تغییرات در سایت را به آسانی برای شما فراهم نماید.
تجربه کاربران خود را با ساختن رابط کاربری جذاب، ساده و قابل فهم تا حد امکان ارتقا دهید. اگر مسیریابی در سایت شما آسان باشد و ظاهر کلی وب سایت شما یکپارچه باشد، کاربران مدت بیشتری در وب سایت شما مانده و در نتیجه تجربه مثبتی خواهند داشت. همچنین محتوای سایت تان را توسط یک CMS آسان کاربرد همواره بروز نگهدارید تا وب سایت خود را به سمت موفقیت سوق دهید.
برای انتخاب CMS مناسب، به خاطر داشته باشید که یک CMS خوب باید تمام نیازهای شما را برطرف سازد. اگر CMS فعلی شما برای واکنش گرایی در موبایل مشکل دارد یا در بروزرسانی محتوای سایت تان مشکلاتی دارید، باید در فکر خرید یک CMS جدید باشید. درآخر، تجربه کاربری باید در ابتدای لیست اولویت های شما باشد، بنابراین باید از حداکثر منابع و امکانات موجود برای دستیابی به بهترین تجربه کاربری استفاده کنید.